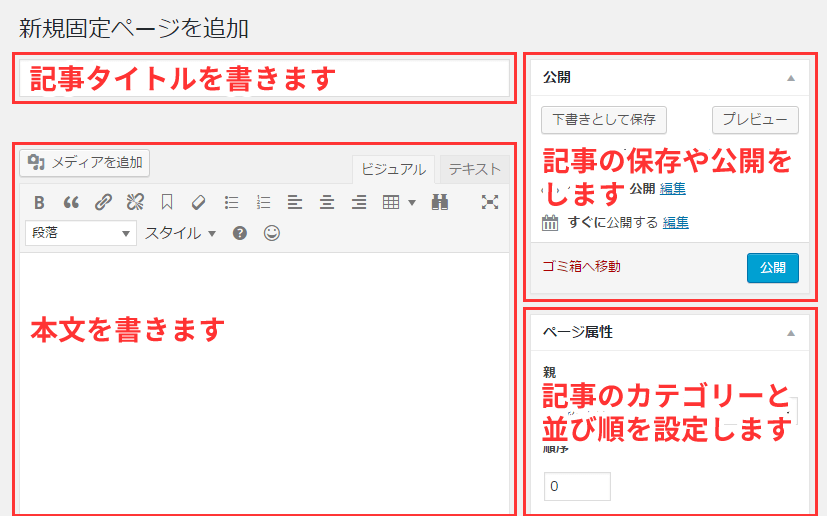
記事編集画面の使い方
記事の編集
記事の作成は Microsoft Word と似ています。Word の操作に慣れ親しんでいるみなさんなら、特に迷うことはないでしょう。
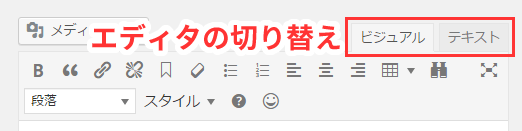
ビジュアルエディタとテキストエディタ
記事本文を書くときに使うエディタには、2つのモードがあります。まるで Word のような書き心地の「ビジュアルエディタ」と、HTMLタグを直接編集できる「テキストエディタ」です。基本的にはビジュアルエディタを使い、直接HTMLタグを編集したい時にテキストエディタに切り替えるのがおすすめです。
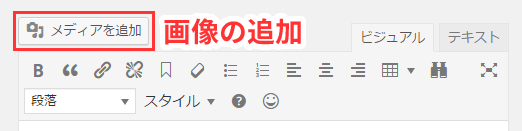
画像の追加
記事に画像を追加するには、「メディアを追加」を使います。すでに画像をアップロード済みの場合は「メディアライブラリ」タブから、追加したい画像を選びます。これから画像をアップロードする場合は、「ファイルをアップロード」タブから画像をアップロードしてください。追加したい画像を選んだら、「固定ページに挿入」ボタンを押して画像を挿入します。
記事の3つの状態
記事の状態には、「公開」「下書き」「レビュー待ち」の3つの状態があります。
公開
誰からでも見えます。といっても、今はまだ開発環境なので、社内のパソコンからしか見れません。
下書き
一般に、まだ公開したくない書きかけの記事は「下書き」にします。今回の開発環境においては「公開」状態と大きな違いはありません。
レビュー待ち
いわゆる「保留」状態です。「下書き」と「公開」の間の状態で、できあがった記事を誰かに校正して欲しい時に使います。本プロジェクトでは使いません。
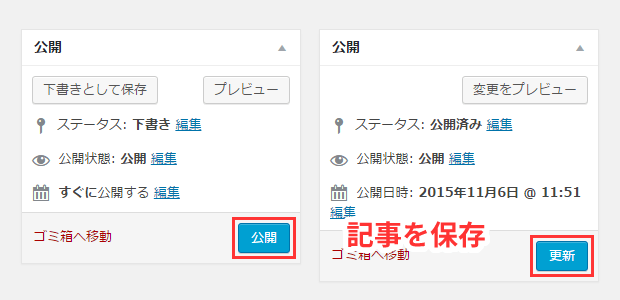
記事の保存
記事はこまめに保存してください。保存するときは、「公開」または「更新」ボタンを押します。
自動保存
「記事を保存しないまま、ブラウザを閉じてしまった」という場合に備えて、本プロジェクトでは一定時間ごとに記事を自動保存しています。しかし、この機能を過信してはいけません。「更新(または公開)」ボタンを押してこまめに保存するのを忘れないでください。
記事を以前の状態に戻す
「文章を修正したけれど、やっぱり修正前の方が良かった」なんていうことはよくあります。そんな時は、編集画面右上の「リビジョン」から、どの時点まで戻りたいか選んでください。
記事をカテゴリー分けする
みなさんが書いた記事は、「ホームタブ」「挿入タブ」などのいずれかのタブに属します。ページ属性の「親」ページに「ホームタブ」など適切なページを指定してください。